Pour ce 101ème Mercredi Pratique, nous sommes heureux d’inviter un photographe amateur souhaitant partager une technique photo un peu particulière basée sur le principe du Lytro. Yann a ainsi réussi à reproduire l’effet et les images produites par un appareil Lytro sans pour autant en posséder un. Le résultat est bluffant et Yann nous a proposé de partager avec vous sa réussite. A lui la parole !
Comme moi, vous avez peut-être découvert avec une curiosité mêlée d’émerveillement la caméra Lytro sortie il y a maintenant quelques mois. Pour ceux qui n’auraient pas suivi, les « photos » produites par l’appareil permettent de se passer de mise au point au moment du déclenchement, celle-ci étant reléguée à la post-production.
Les galeries de photo Lytro permettent donc au visiteur de faire le focus lui-même sur la zone qui l’intéresse, produisant ainsi une photo « interactive » qui donne envie de jouer avec. Cette idée de photo « interactive » m’a beaucoup plu et je me suis posé la question suivante : comment réaliser le même effet, moi qui n’ai pas de camera Lytro et qui ai d’autres priorités sur ma shopping-list ?
La réponse est toute simple : en prenant plusieurs photos de la même scène et en faisant à chaque fois le focus sur une zone différente, j’obtiens une série d’images qu’il me suffit d’afficher alternativement au visiteur selon l’endroit où il clique.
Pour vous présenter la technique plus en détail, je me suis empressé de subtiliser les dinosaures préférés de mon collègue et de m’en servir pour peupler mon salon ainsi :









Allez-y, cliquez sur les différentes zones de l’image !
Matériel nécessaire
Il n’y a pas besoin de matériel complexe pour créer cette image interactive, mais certains éléments sont indispensables :
1 – Un trépied
2 – Un Appareil photo permettant :
- Une faible profondeur de champ
- Le réglage de la zone de mise au point
3 – Optionnel (mais recommandé) :
- Un mode manuel (M)
- Shooter en RAW
Prise de vue
Attardons-nous d’abord sur la prise de vue. Il y a 3 points auxquels il faut particulièrement prendre soin :
- Bloquer l’appareil photo sur un trépied.
En effet, il faudra prendre plusieurs photos de la même scène avec un cadrage identique. Vous avez peut-être des bras d’une précision millimétrique, mais ça n’est pas mon cas. Autant maximiser les chances d’avoir un cadrage identique sur toutes les photos, et cela passe par l’utilisation du trépied.
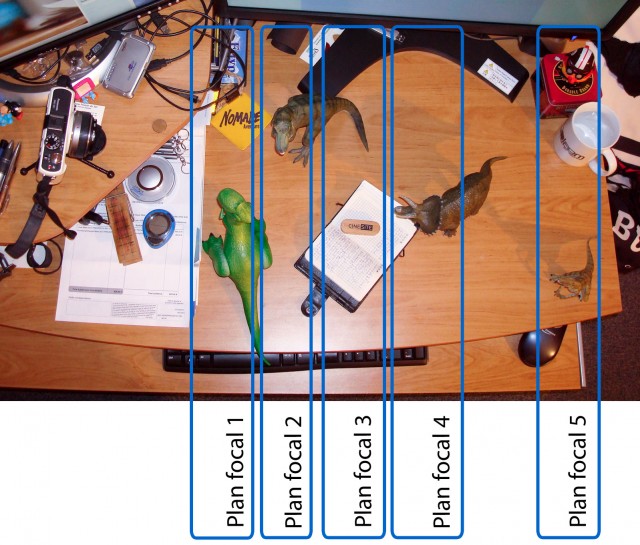
- Définir chacun des plans focaux pertinents et vérifier le cadrage pour chacun des plans.
Soyons réaliste, il est impossible de prendre une photo pour chaque distance de mise au point… Il faut donc trouver les zones où faire la mise au point et qui permettront de couvrir l’ensemble de la scène.
Dans mon cas, j’ai défini une distance de mise au point pour chaque dinosaure de ma scène. Les plans focaux les plus proches ont une profondeur de champ tellement faible que je pourrais faire plus de photos, mais je me suis limité à 5 zones d’intérêt pour cet exemple :
- Passer en mode manuel, et faire la balance des blancs manuellement.
Encore une fois, l’objectif est d’avoir les photos les plus semblables possible à l’exception de la zone de mise au point. Des réglages d’ouverture, de durée d’obturation et de sensibilité identiques permettront d’avoir des photos semblables en terme d’intensité lumineuse.
La balance des blanc manuelle n’est pas vraiment nécessaire (surtout si vous shootez en RAW), mais c’est un plus qui vous permettra d’économiser un peu de temps de traitement si vous pouvez la faire lors de la prise de vue.
- Une fois que tout est paré, il ne reste plus qu’à prendre chacune des photos envisagées.
Evidement on règle l’appareil pour avoir l’ouverture maximale (ie : la profondeur de champ la plus faible), histoire d’avoir l’effet le plus saisissant possible. S’il s’agit d’un zoom, la plus longue focale devrait également permettre d’intensifier l’effet.
Pour ma part j’ai utilisé un équivalent 40mm à ouverture f/1.7 pour cet essai.





Cliquer sur les miniatures pour les voir en grand
Traitement des images
Le traitement des images est on ne peut plus simple si la prise de vue a été bien faite :
- l’alignement des images est en principe déjà correct grâce à l’utilisation du trépied ;
- les couleurs sont en principe déjà similaires sur toutes les images grâce aux réglages et la balance des blancs identiques.
Il n’y a donc qu’à faire les réglages de base sur l’une des photos, et les dupliquer pour chaque photo.
On obtient alors la série de photos à utiliser :





Cliquer sur les miniatures pour voir les mises au point
Affichage web
Maintenant que toutes les images sont prêtes, reste à préparer l’affichage web qui garantira l’interactivité de la photo. N’étant pas moi-même développeur Web, j’ai demandé à un ami designer de sites internet de m’écrire un petit script qui aurait les propriétés suivantes :
- pouvoir superposer les différentes images ;
- pouvoir définir une zone de clic pour chaque image ;
- lors du clic sur la zone prédéfinie d’une image, réaliser un fondu enchainé vers l’image.
Il m’a donc écrit un script (MagicFocus) facilement utilisable : vous pouvez le télécharger ici et le mettre sur votre serveur, vous aurez ensuite besoin de l’URL. Et pour ceux à qui le principe de script ne parle pas, pas de panique : il vous suffira de copier / coller la version complète et de changer la source des images et du script pour que cela fonctionne.
Section contenant l’effet
Les images servant l’effet doivent être placées dans une section à part, taillée aux dimensions des images :
<div id=" DinoLand" style=" height: 600px; position: relative; width: 800px;" >
</div>
Délimitation des zones de clic de chaque image
La délimitation des zones de clic se fait en donnant la position du coin supérieur gauche et du coin inférieur droit de chaque zone de clic dans le champ ‘alt’ de l’image :
<div id=" DinoLand" style="height: 600px; position: relative; width: 800px;">
<img alt="400, 0, 800, 600" src=" _1140317.jpg" title=" Rex"/>
</div>
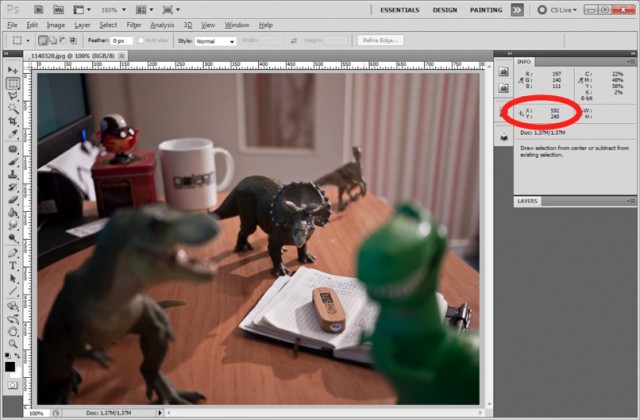
Pour connaitre les coordonnées de chaque zone de clic à créer, je suis passé par Photoshop et j’ai utilisé la tab bar « info », qui permet de connaitre les coordonnées de la souris lorsqu’on passe sur l’image (pour avoir les coordonnées en pixel, il faut que les règles soient configurées en pixel également) :
Il me suffit ensuite d’utiliser les coordonnées dans le champ alt de mon image, et ce pour chacune de mes images. dans mon cas, cela donne :
<div id="DinoLand" style="height: 600px; position: relative; width: 800px;">
<img alt="570, 230, 800, 600" src="_1140317.jpg" title="Rex" />
<img alt="0, 0, 800, 200" src="_1140324.jpg" title="Fond" />
<img alt="528, 127, 607, 255" src="_1140321.jpg" title="Velociraptor" />
<img alt="332, 187, 516, 384" src="_1140320.jpg" title="Triceratops" />
<img alt="34, 256, 340, 535" src="_1140318.jpg" title="Tyrannosaurus" />
<img alt="570, 230, 800, 600" src="_1140317.jpg" title="Rex"/>
</div>
Ajout du scripts
Pour que le script puisse agir sur les images choisies, il est nécessaire de le charger ainsi que ses dépendances de la manière suivante :
<script src="http://code.jquery.com/jquery-1.7.1.min.js" type="text/javascript"> </script><script src="jquery.magicfocus" type="text/javascript"> </script>
Ne reste plus qu’à appeler le script MagicFocus pour enfin voir apparaitre l’effet, et cela se passe de la façon suivante :
<script type="text/javascript">
$(document).ready(function() { $('#DinoLand').magicFocus({duration:500, action:'click'});});
</script>
Notez que le script est configurable : dans mon cas, la transition entre 2 photos durera 500ms (duration:500) et se fera lors d’un clic de souris (action:’click’), mais vous pouvez changer ces valeurs pour configurer votre effet Lytro à votre guise !
Une fois terminée, voici à quoi doit ressembler votre code HTML :
<div id="DinoLand" style="height: 600px; position: relative; width: 800px;">
<img alt="570, 230, 800, 600" src="url_photo_1" title="titre_photo_1" />
<img alt="0, 0, 800, 200" src="url_photo_2" title="titre_photo_2" />
<img alt="0, 0, 800, 200" src="url_photo_3" title="titre_photo_3" />
<img alt="0, 200, 800, 330" src="url_photo_4" title="titre_photo_4" />
<img alt="0, 330, 800, 600" src="url_photo_5" title="titre_photo_5" />
<img alt="528, 127, 607, 255" src="url_photo_6" title="titre_photo_6" />
<img alt="332, 187, 516, 384" src="url_photo_7" title="titre_photo_7" />
<img alt="34, 256, 340, 535" src="url_photo_8" title="titre_photo_8" /> <img alt="570, 230, 800, 600" src="url_photo_9" title="titre_photo_9" /> </div> <script src="http://code.jquery.com/jquery-1.7.1.min.js" type="text/javascript"> </script><script src="jquery.magicfocus" type="text/javascript"> </script> <script type="text/javascript"> $(document).ready(function() { $('#DinoLand').magicFocus({duration:500, action:'click'}); }); </script>
Il vous suffit de copier/coller ce code puis de modifier l’url des photos, leurs coordonnées et leurs titres, puis l’URL du script. Attention, WordPress gère mal les guillemets et les transforme. Il faut bien utiliser les guillements » et non >>.
Pour aller plus loin
Je suis passé assez vite sur l’utilisation du script pour faire simple, mais on peut aller beaucoup plus loin. En effet, sur mon blog, je définis plusieurs zones pour chacune de mes images afin de coller au plus près avec la zone que je veux délimiter.
J’utilise même certaines zones qui se superposent. Dans ce cas-là, mon script considèrera que la zone déclarée en dernier est celle qui est au premier plan (et donc si je clic à un endroit où 2 zones se superposent, c’est la dernière zone définie qui sera choisie). J’utilise cette propriété pour construire mon image de la profondeur de champ la plus grande à la plus petite, en définissant des zones de plus en plus précises.
Par exemple, le fond est défini en 3 zones couvrants toute l’image :
Puis les zones correspondantes à chaque dinosaure sont ensuite ajoutées sur ce fond :
Conclusion
Au final, avec un peu de travail, on obtient facilement les même images interactives que celles proposées par une camera Lytro. Notez qu’il y a quand-même un certain nombre de différences fondamentales :
- l’image doit être soigneusement pensée à l’avance, et nécessite un certain temps de réalisation : impossible de prendre une photo à main levée ou à l’improviste comme c’est le cas avec la camera Lytro ;
- l’effet nécessitant plusieurs prises de vue, impossible également de prendre une photo d’une scène non fixe comme il est possible de le faire avec la camera Lytro ;
- la camera Lytro étant ce qu’elle est, la résolution que l’on peut atteindre avec cette technique est bien meilleure. En pratique, on n’aura jamais besoin d’une résolution supérieure à celle d’un écran soit environ 2Mpx maximum ;
- le nombre de plans focaux disponibles pour le visiteur dépend du nombre de photos qui ont été prises, contrairement à ce qui se passe avec la camera Lytro qui dispose d’une infinité de distances de mise au point.
En espérant que ce tutorial vous donne envie de réaliser vos propres images interactives 🙂
Vous pouvez retrouver Yann sur son blog mais aussi découvrir ses photos sur Flickr. Un très grand merci à lui pour sa participation !