En photographie numérique, deux concepts font souvent surface lorsque l’on discute de fichiers images : la définition et la résolution de l’image. On pourrait penser que ces deux termes sont interchangeables, mais ce n’est pourtant pas le cas, malgré des abus de langage courants. Ce Mercredi Pratique est fait pour vous éclairer une fois pour toutes sur ce sujet et vous aider à préparer vos photos pour l’impression.
Sommaire
- Un élément de base : le pixel
- La définition d’une image
- Pourquoi cherchons nous plus de pixels dans nos images ?
- La résolution d’une image
- Comment calculer la résolution (en dpi) d’une image ?
- Comment calculer la taille d’impression maximale pour une image à partir de sa définition ?
- Pas assez grand ? Suréchantillonnez !
- DPI et numérisation
- Conclusion
Un élément de base : le pixel
À la base de toute image matricielle (ou bitmap) comme une photo numérique, il y a le pixel. Le pixel est le plus petit élément d’une image, une sorte d’atome de l’imagerie numérique. Il n’existe rien de plus petit qu’un pixel.
![]()
Nous parlons ici d’images matricielles ou bitmaps, car il existe également les images vectorielles, qui n’utilisent pas de pixels mais des objets géométriques (segments de droite, polygones, arcs de cercle, courbes de Bézier) et ne sont pas concernés par le concept de résolution ou de définition, sauf lorsque l’on passe d’une image vectorielle à une image bitmap, pour de l’affichage ou de l’impression par exemple.
Une image matricielle est ainsi un tableau constitué de lignes et de colonnes de pixels. Chaque case de ce tableau dispose d’un pixel avec une couleur attribuée.
![]()
Pour faire simple, plus une image dispose de pixels, plus elle est précise et permet d’avoir des informations détaillées. C’est pour cette raison que les constructeurs proposent des capteurs toujours plus définis.
La définition d’une image
La définition est le nombre de pixels composant une image. Pour calculer la définition d’une image numérique, il suffit de multiplier le nombre de pixels sur la hauteur par le nombre de pixels sur la largeur de l’image.

Par exemple, une image de 6000 x 4000 px a une définition de 24 millions de pixels, ou 24 mégapixels. En photographie, on parle de mégapixels pour indiquer la taille d’une photo lorsqu’elle sort de l’appareil photo. Un mégapixel est égal à 1 million de pixels. Depuis maintenant de nombreuses années, les appareils photo numériques délivrent des images de plusieurs dizaines de mégapixels.
La définition d’une image est donc absolue et se compte en nombre de pixels ou mégapixels.
Pourquoi cherchons nous plus de pixels dans nos images ?
Jusqu’à un certain niveau, le nombre de pixels est limitant en photographie, notamment pour l’affichage. En effet, si vous affichez une image dont la définition est plus faible que l’écran sur lequel elle sera affichée, vous ne pourrez pas la voir en plein écran. Si vous l’affichez en plein écran, l’image perdra en qualité. Mais aujourd’hui, un appareil photo de plus de 10 Mpx (définition de 3888 x 2592 pixels) permet d’afficher l’image sur de nombreuses tailles d’écran sans aucun problème.

La définition va également déterminer les possibilités de recadrage ou d’agrandissement d’une photo. Une image disposant de plus de pixels pourra permettre de recadrer tout en gardant une bonne quantité de pixels.
Enfin, bien entendu, plus une image a une grosse définition plus elle pourra être imprimée sur un grand support. C’est pour cette raison qu’à la sortie du Nikon D800 et de ses 36 Mpx il y a quelques années, les photographes publicitaires se sont frottés les mains.
Mais attention, cela ne veut pas dire que plus de pixels font une photo de meilleure qualité, car les pixels ne font pas tout. La qualité d’image peut être meilleure sur un appareil photo à définition moyenne par rapport à un appareil photo à haute définition si le capteur est plus grand.
Certains abus de langage font d’ailleurs que l’on parle parfois de résolution pour indiquer le nombre de pixels d’un capteur photo. Mais une résolution ne s’exprime pas en nombre absolu comme nous allons le voir dans la suite de cet article.
Mise à jour : depuis 2020, plusieurs logiciels proposent l’agrandissement sans perte des images. Est-ce que la définition d’une photo peut être augmentée sans dégrader l’image ? La réponse dans notre comparatif ci-dessous :
Comparatif Super Resolution : quel logiciel photo pour agrandir ses images sans perte ?
La résolution d’une image
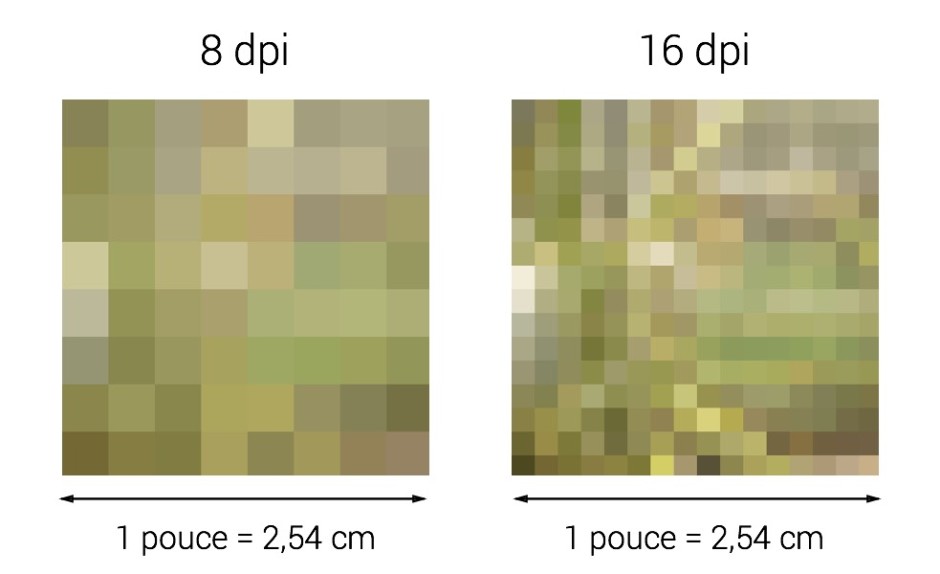
La résolution d’une image s’exprime en nombre de pixels par unité de mesure. De manière conventionnelle, on parle de dpi (dots per inch, ou pixels par pouce). À noter qu’un pouce mesure 2,54 cm.
Vous avez peut-être déjà entendu parler de dpi sans vraiment y porter d’attention particulière. Et c’est normal, car cette information ne devient intéressante que lorsque l’on commence à imprimer / faire imprimer ses photos. Et nous savons bien que vous êtes nombreux à garder vos photos au chaud sur votre disque dur (est-il bien sauvegardé ?).

Si vous avez entendu parler de ppp/ppi (pixels par pouce / pixels per inch), c’est la même chose que les dpi et il s’agit d’ailleurs de la dénomination correcte, bien que moins utilisée.
La résolution d’une image est un élément primordial à prendre en compte lors de la préparation de vos photos pour l’impression. En effet, pour que vos photos soient imprimées correctement, il faut qu’elles disposent d’une résolution suffisante. Pour le papier, la résolution permettant d’offrir une qualité optimale a été fixée à 300 dpi (ce n’est pas nous qui le disions, et une résolution de 240 dpi fonctionne aussi très bien).

Avec une résolution de 300 dpi, l’imprimante va pouvoir imprimer 300 points d’encres par pouce. Oui, sur le papier on parle de point d’encre et non plus de pixels. Avec cette résolution et une imprimante performante, on ne devrait d’ailleurs pas voir les pixels sur l’image.
Comment calculer la résolution (en dpi) d’une image ?
Pour calculer la résolution en dpi d’une image, il faut prendre deux paramètres : la définition de l’image et la taille de l’impression que vous souhaitez obtenir.
Par exemple, pour connaître la résolution d’impression d’une image de 6000 x 4000 px (définition de 24 Mpx) tirée au format A3 (29,7 x 42cm), un petit calcul s’impose avec cette formule :
(taille en pixels x 2,54) / taille en cm = dpi
soit
(6000 x 2,54) / 42 = 362 dpi
(4000 x 2,54) / 29,7 = 342 dpi
Dans cet exemple, les deux dpi ne sont pas égaux, car l’aspect ratio de départ (2/3) est différent de celui d’arrivée (1/1,4) mais on comprend qu’imprimer une image issue d’un capteur 24 Mpx sur un papier format A3 est parfaitement faisable, car on arrive à environ 350 dpi de résolution. L’image sera ainsi suffisamment détaillée pour l’impression.
Comment calculer la taille d’impression maximale pour une image à partir de sa définition ?
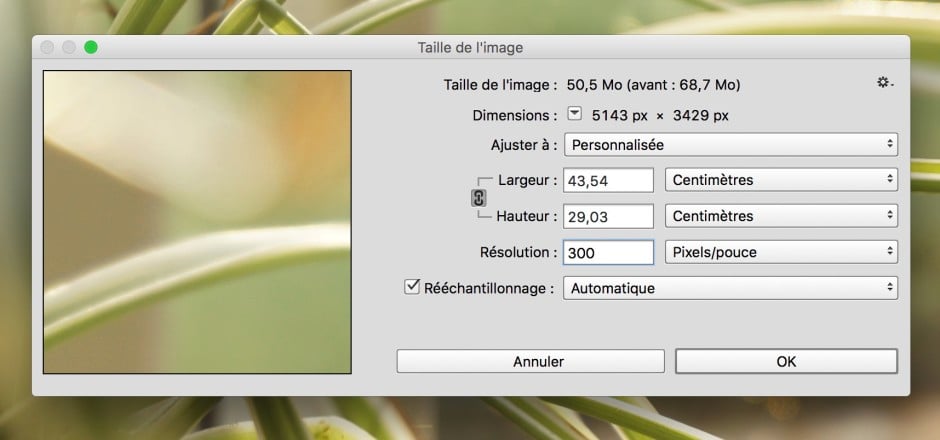
Plus que de connaître la résolution pour un format de tirage donné, il est important de connaître la taille d’impression maximale que l’on peut atteindre avec une résolution optimale (300 dpi). Pour cela, un second produit en croix est utile.
Sur le même exemple (photo d’une définition de 6000 x 4000 px), cela donne :
(taille en pixels x 2,54) / dpi = taille en cm
soit
bord large : (6000 x 2,54) / 300 = 50,8 cm
bord étroit : (4000 x 2,54) / 300 = 33,8 cm
Avec cette photo, il sera donc possible d’obtenir un tirage d’une taille maximale de 50,8 x 33,8cm sans problème de qualité. Ces calculs permettent d’obtenir la taille optimale pour un tirage, mais il est bien entendu possible de pousser un peu, en faisant descendre la résolution à 240 dpi par exemple. Le résultat, à l’oeil nu, ne sera pas vraiment différent.
Pour conclure sur ce point, la taille physique d’une image numérique dépend avant tout de sa définition, et non de sa résolution. C’est pour cette raison qu’il est absurde de dire d’une image numérique qu’elle est en 300 dpi à l’écran tant que cette image n’a pas été « calée » sur une taille physique.
D’ailleurs, parler de 72 dpi pour le web est également une absurdité à l’heure où nos écrans disposent d’une résolution moyenne bien supérieure à 100 dpi (et on ne parle pas des smartphones et tablettes avec leurs écrans ultra-définis). Chaque écran a sa propre résolution, basée sur sa taille et le nombre de pixels qu’il affiche.
Comble de l’ironie, aujourd’hui de nombreux appareils mobiles ont une résolution supérieure à celle recommandée pour l’impression, comme l’iPhone 6s Plus avec ses 401 dpi.
Pas assez grand ? Suréchantillonnez !
Si votre photo n’est pas assez définie pour le tirage souhaité, il y a toujours une solution ultime : le ré-échantillonnage.

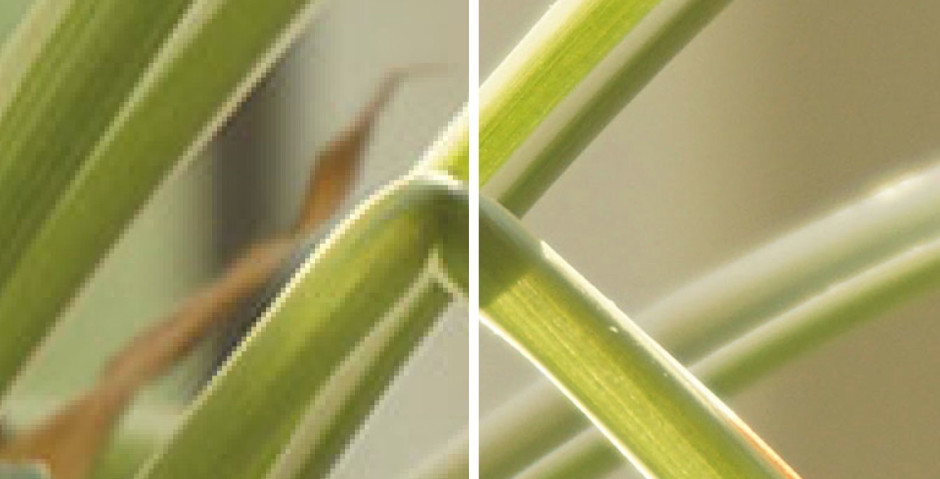
Le ré-échantillonnage modifie la quantité de pixels sur une image. Sur-échantilloner une image permet d’augmenter la définition en créant de nouveaux pixels à partir des pixels proches et adjacents dans l’image. Cette technique augmente la taille d’impression permise, mais au prix d’une perte en qualité de l’image. C’est comme si l’on étirait l’image de tous les côtés et que l’on bouchait les trous créés. Pour ne pas percevoir cette perte en qualité, il faudra que l’image soit observée de plus loin.
DPI et numérisation
Lorsque vous numérisez une photo papier, il est possible d’influer sur la définition du fichier numérique créé en changeant la résolution de numérisation. À 1000 dpi, le fichier image sera mieux défini qu’à 300 dpi, mais sera également plus lourd.
Conclusion
Définition et résolution sont donc deux faux amis qu’il faut bien distinguer. Le premier permet de donner la taille en pixels d’une image alors que le second sert de guide pour exprimer cette même taille dans le monde physique, celui du système métrique. Pour savoir dans quel format vous pouvez imprimer vos photos, il est important de savoir apprivoiser ces deux termes et d’utiliser les formules présentées dans cet article.


