Instagram est un phénomène planétaire. Ce succès est lié à de nombreux facteurs mais les filtres photo y sont sûrement pour beaucoup : en un instant, une photo moyenne devenait un véritable chef d’œuvre grâce à un simple filtre photo.
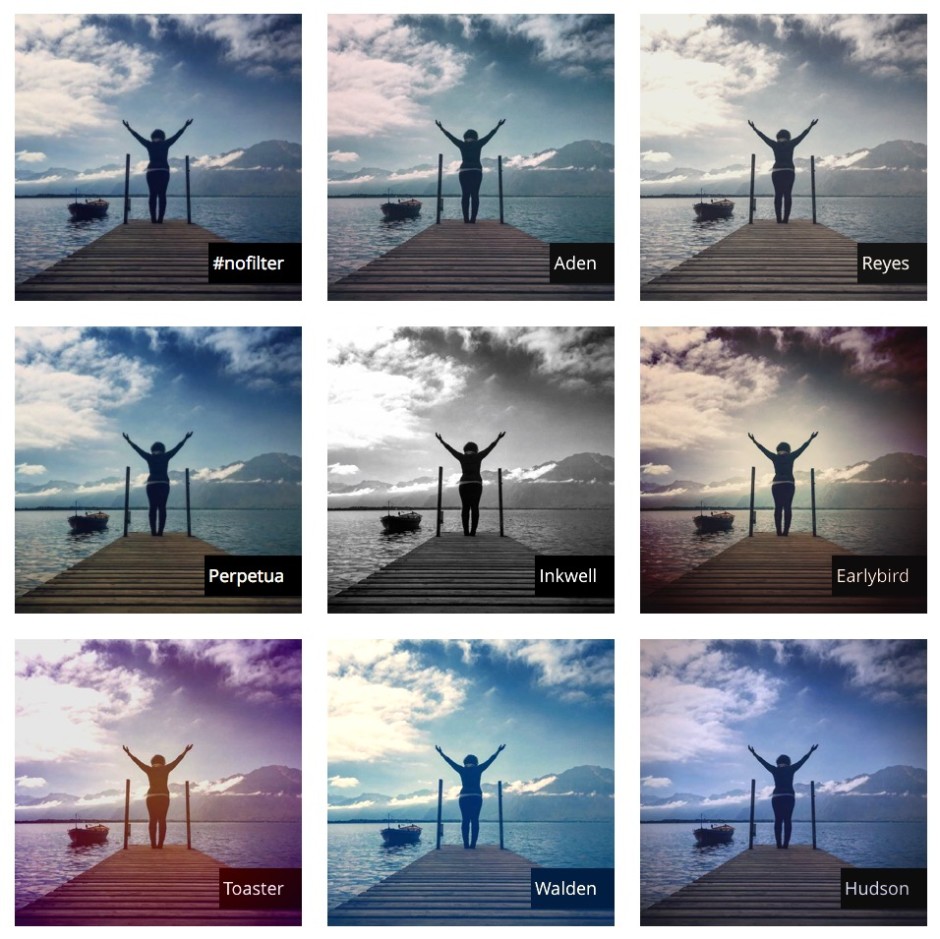
De nombreux développeurs ont essayé de reproduire ces filtres et aujourd’hui CSSgram, une librairie open-source, permet d’appliquer un filtre photo à une image dans un navigateur sans la modifier grâce à du CSS.
En quoi est-ce utile ? Cela permet d’appliquer les filtres à une image sans avoir à toucher à l’image d’origine dans un éditeur comme Photoshop. Les usages sont cependant restreints au web (et Internet Explorer n’est pas supporté).

Actuellement CSSgram permet de simuler 13 filtres photo d’Instagram et un appel à la communauté est lancé sur Github pour reproduire d’autres filtres de manière fidèle.
Les développeurs et webmasters peuvent trouver plus d’infos sur la page Github du projet. Si vous souhaitez tester CSSgram avec une photo, c’est possible sur cette page.


